カラーテーマ
例えば、文字と背景に同じ色を選んだりすると画面の情報が読めなくなる可能性があるので、カラーテーマを編集する際には注意してください。
MA + MA + Clear と押すと、デフォルトのカラーテーマがアクティブになり、テーマのすべての値がメーカのデフォルトに戻ります。
カラーテーマによって、卓のグラフィカル・ユーザ・インターフェース内のさまざまな色をカスタマイズできます。別のカラーテーマを素早くアクティブにし、必要に応じてインターフェースの外観を変更できます。カラーテーマは、エクスポートしたり、外部ソースからインポートしたりできます。卓には最初、2つのカラーテーマが含まれています。"default" カラーテーマは、大抵の照明環境で卓を使用する際に見やすいように最適化されています。"defaultDAYLIGHT" カラーテーマは、昼光下のような明るい環境で使用するための鮮明なインターフェースを提供します。
別のカラーテーマをアクティブにする
カラーテーマは、Menu を用いてインポートできます。
- Menu を開きます。
- 右上隅にある Desk Lights & Color Theme をタップします。
- Active Color Theme をタップします。このボタンには、現在のカラーテーマ名も表示されています(例: 'default')。
Import Color Theme ポップアップが開きます。 - 一覧で目的のカラーテーマをタップします。カラーテーマがUSBドライブにある場合は、右上にある Internal をタップして、そのドライブを選んでください。
カラーテーマは、コマンドラインからインポートすることもできます。例えば "defaultDAYLIGHT" カラーテーマをアクティブにするには、以下のようにします。
現在のカラーテーマの編集
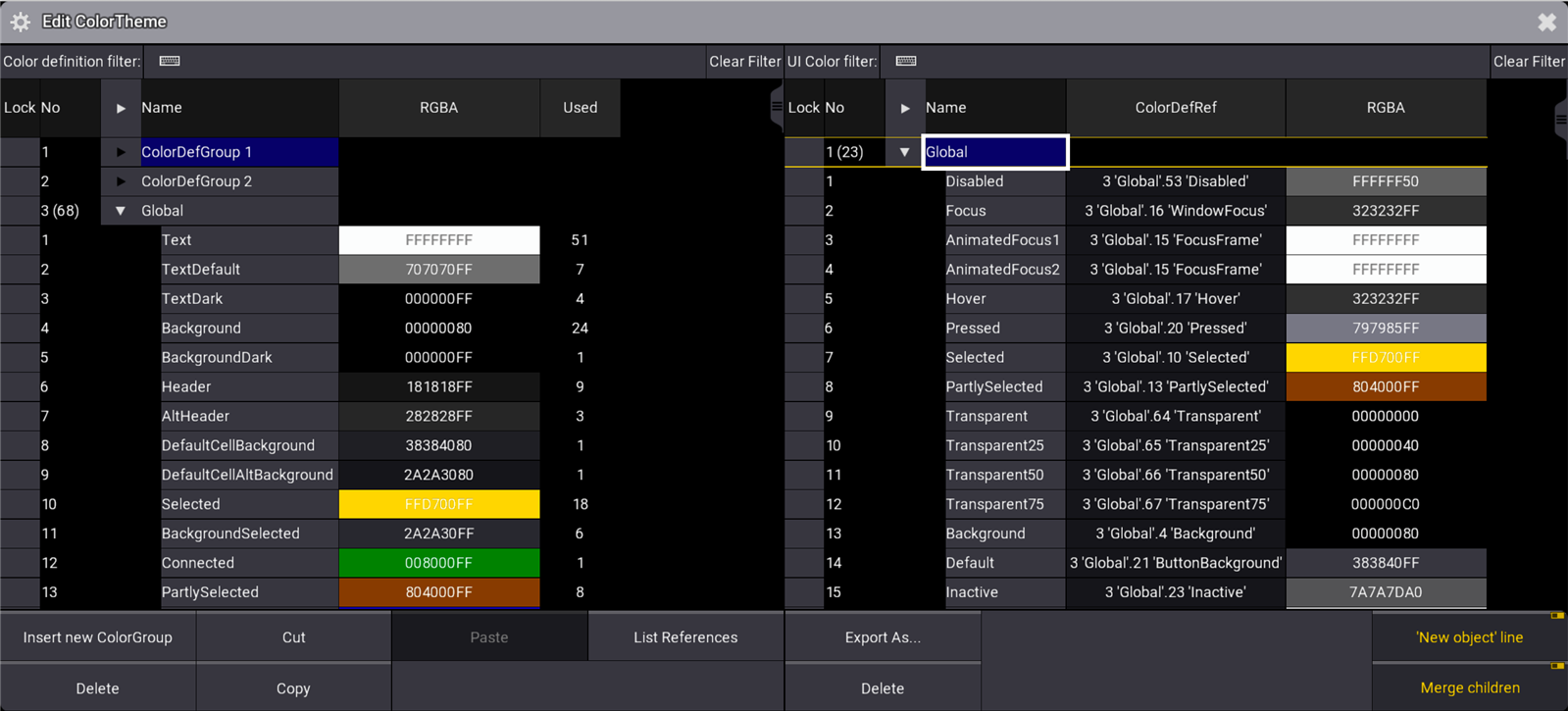
Menu メニューで Desk Lights & Color Theme をタップし、右下隅の Edit をタップすると、Color Theme Editor が開きます。

Color Theme Editor の左側には、カラー定義の一覧があります。これらは、ユーザ・インターフェース要素に対するカラー・プリセットのように機能します。カラー定義を変更すると、それらを参照しているすべてのUI要素に反映されます。この一覧には、カラー定義の名前、色の16進数値(R、G、B、アルファ値)、および各カラー定義を参照しているUI要素数が表示されます。
Color Theme Editor の右側には、ユーザ・インターフェース要素の一覧があります。この一覧には、UIカラーの名前、カラー定義への参照、およびその参照で定義されている実際の色が表示されます。カラー定義の参照を変更して別の定義を参照すると、他の要素を変更することなく、その要素で用いられる色が変わります。UI要素の参照を削除すると、その要素の色を直接指定できるようになります。これは、プリセット参照の代わりに、ハード値でキューを保存することに似ています。
現在のカラーテーマを、内部ドライブまたは外部USBドライブにエクスポートするには、メニュー下部にある Export As... をタップしてください。