サークル・フェイザーの作成
| grandMA3 ユーザマニュアル » フェイザー » サークル・フェイザーの作成 | Version 2.0 |
このトピックでは、単純なサークル・フェイザーの作成方法の一例を示します。これは、Absolute ポジション値を用いて、常に特定の円周上をライトが移動します。いろいろな絶対ベースポジションで利用できる相対サークル・フェイザーの作成については、Position プリセットによるサークル・フェイザーの作成 を参照してください。
必要条件:
- 何台かのムービングライトがパッチされたショー(例: Demo Show)。
- Phaser Editor ウィンドウを開いてください。
- 必須ではありませんが、3D Viewer にフィクスチャを配置していると便利です。
以下の手順で、サークル・フェイザーを作成します。
- 目的のフィクスチャを選択し、それらをフル点灯します。
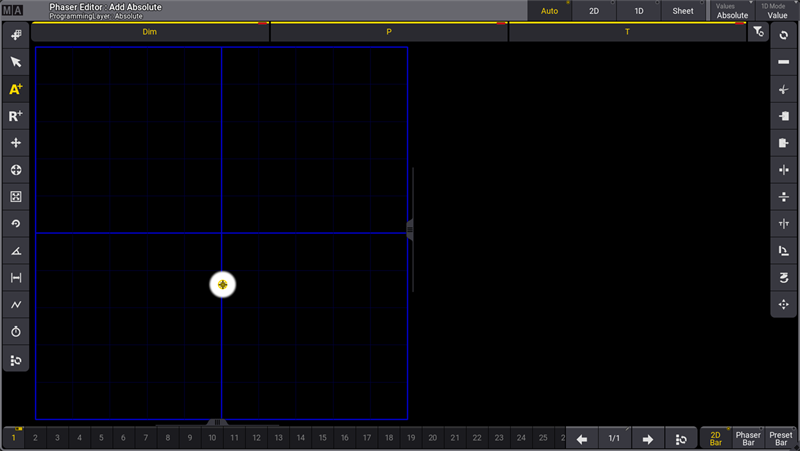
Phaser Editor の青い2Dグリッドの中央に白いビームが表れます。 - エディタの左側にある A+ ボタンをタップします。
- 青いグリッド内のどこか(例: 中央のすぐ下)をタップします。

最初の Absolute ポイントが作られ、フィクスチャがそこに移動します。これはステップ1の Absolute ポジション値です。
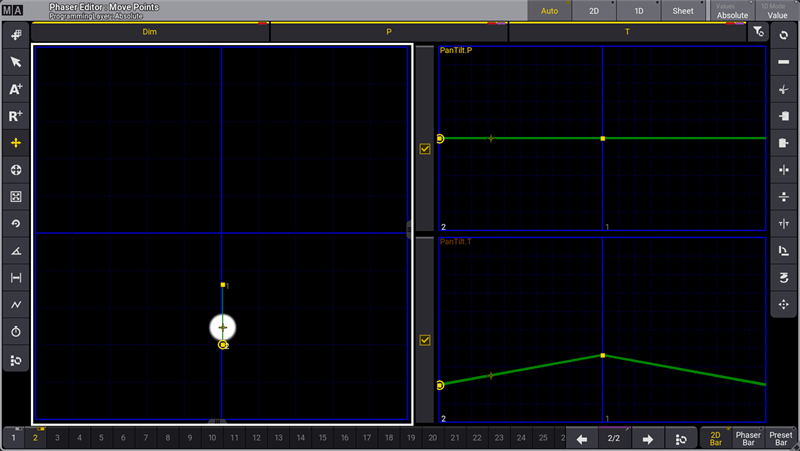
- 青いグリッド内で別の場所をタップすると、2番目の Absolute ポイントが作られます。 最初のポイントに対して垂直の90°の位置をタップしてください。その際、水平の青いラインを越えなくようにしてください。ラインを越えると、円ではなく八の字になってしまいます。

フィクスチャは、2つの Absolute ポイント(2つのステップ)の間を移動するようになります。
- Select All Steps ボタン(
 )をタップします。
)をタップします。
両方のステップが選択されます。 - Move Handle ボタン(
 )をタップします。
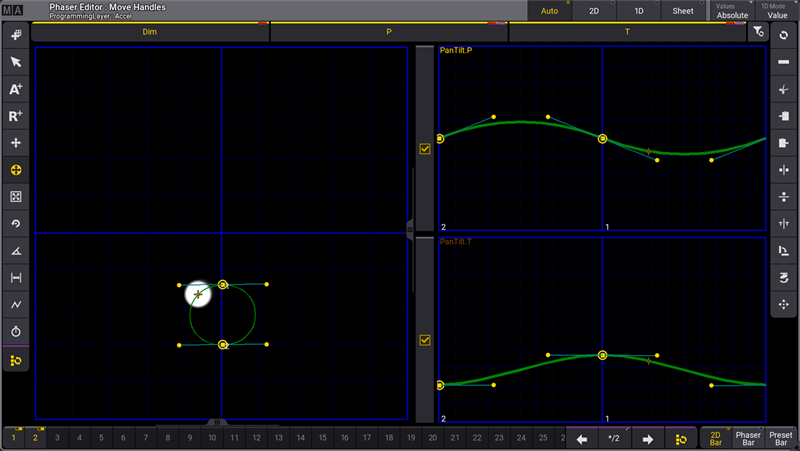
)をタップします。 - 一方のポイントをタップし、直角方向にドラッグします。
- 適切な円を描くようになったら、画面を離してください。

- 左側メニューで Edit phase ボタン(
 )をタップします。
)をタップします。 - 右側メニューで 360 をタップします。
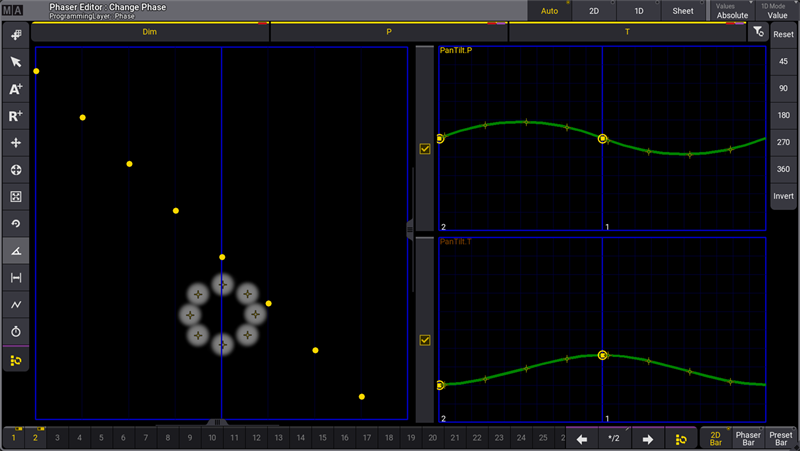
フィクスチャが、フォームに沿って均等に分散されます。
完成すると以下のようになります。

Phaser Editor の Change Phase パートでは、横軸が位相値となるグリッドで、各フィクスチャを黄色のドットとして表示します。
これでサークル・フェイザーが完成し、キューやプリセットに保存できるようになりました。
|
|
重要 |
| 上の手順にそのまましたがうと、フェイザーの最初のステップでディマー値がアクティブになります。サークル・フェイザーにポジション値だけを含めたい場合は、保存する前に Dimmer アトリビュートを非アクティブにしてください。 |