Position プリセットによるサークル・フェイザーの作成
このトピックでは、相対的なサークル・フェイザーの作成する方法の一例について説明します。
ヒント
相対フェイザーを別の絶対プリセットと組み合わせると、より動的で柔軟な利用が可能になります。
相対フェイザーを別の絶対プリセットと組み合わせると、より動的で柔軟な利用が可能になります。
必要条件:
- 何台かのムービングライトがパッチされたショー。以下の例では、Demo Show に含まれているプリセットを参照しています。
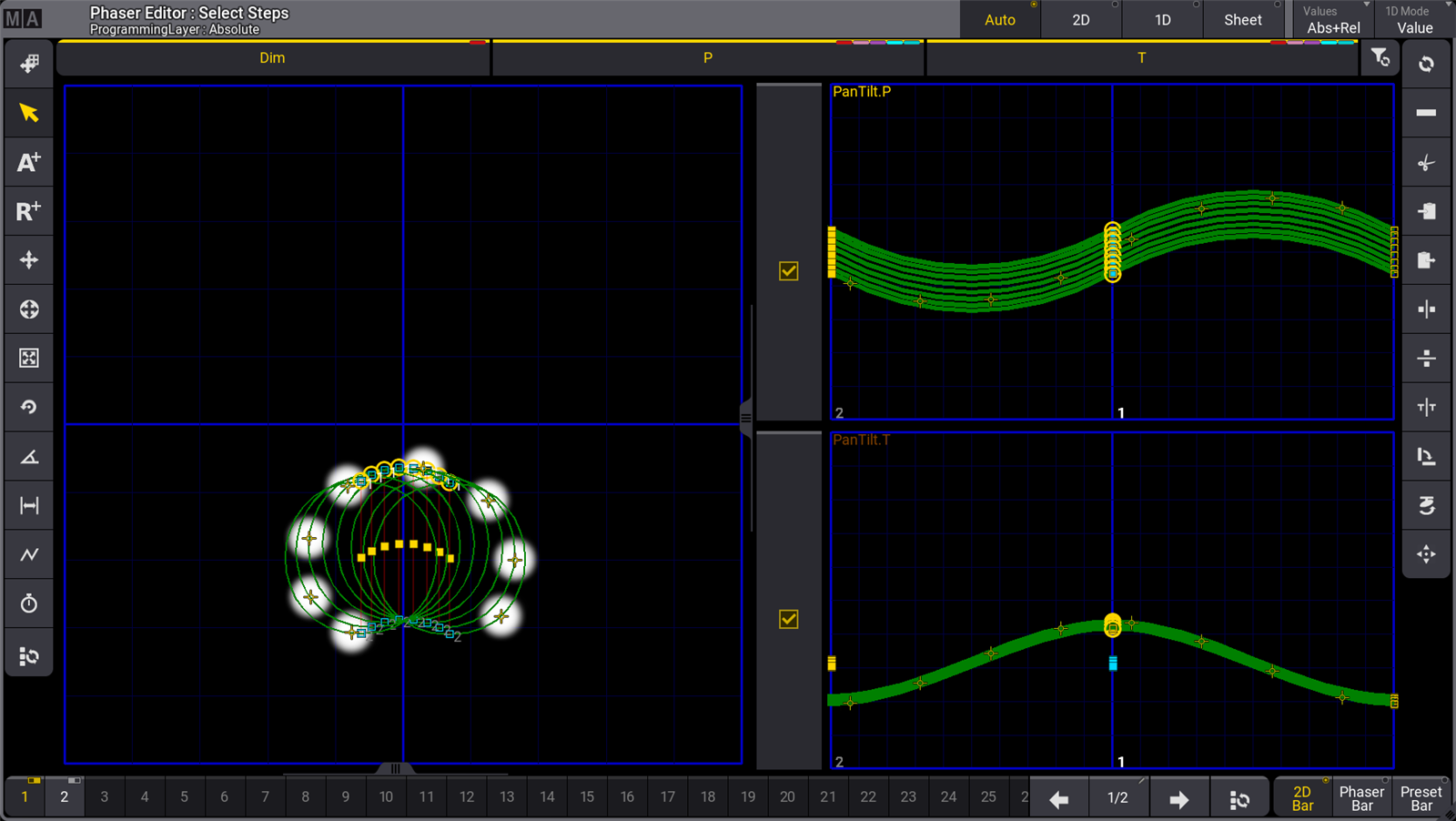
- Phaser Editor ウィンドウを開いてください。
- 必須ではありませんが、3D Viewer にフィクスチャを配置していると便利です。
これは、相対フェイザーを作成する方法の一例です。別の方法で同じ結果を得ることも可能です。
まず、相対サークル・プリセットを作成します。
- 目的のフィクスチャをすべて選択します。
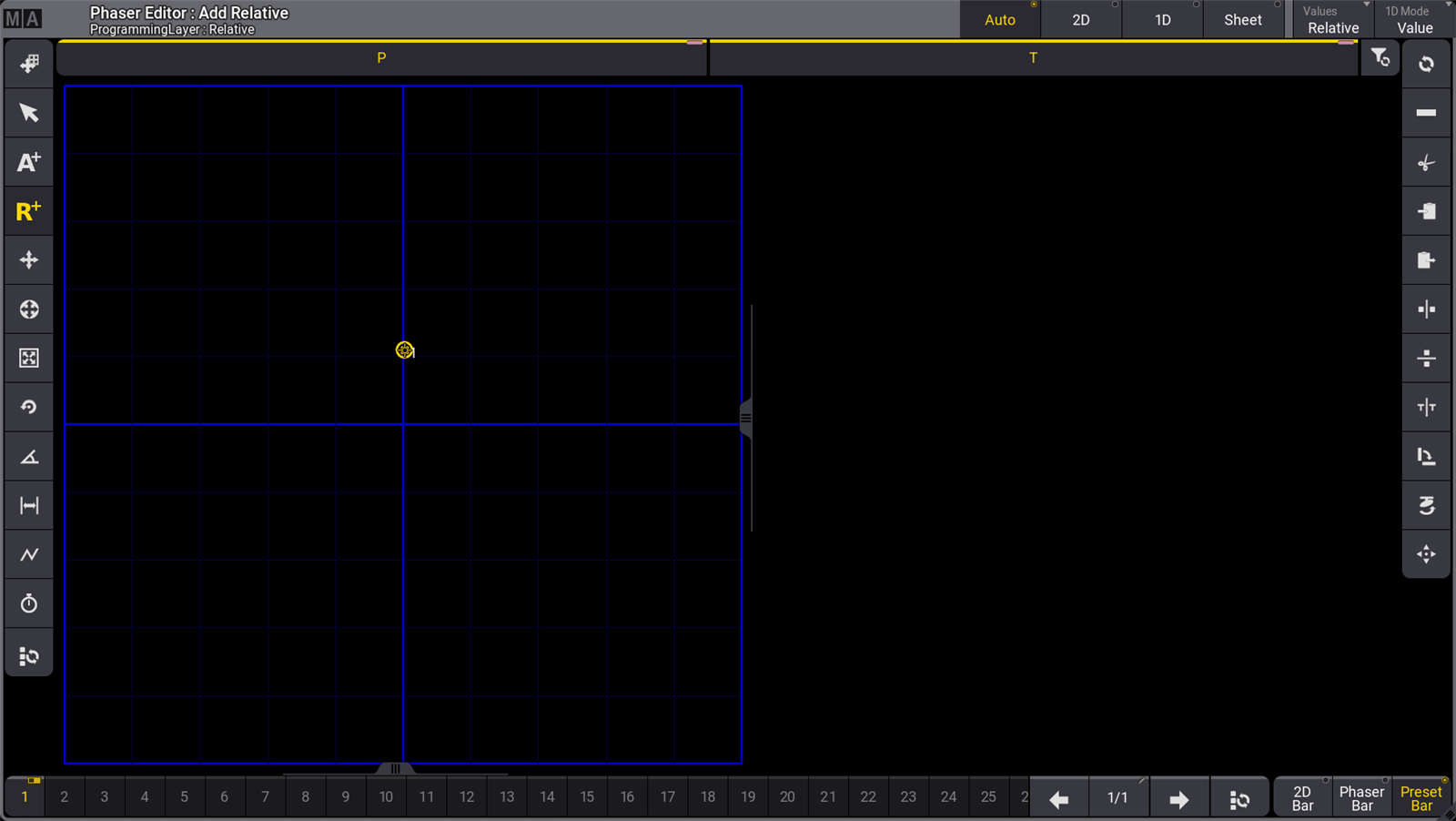
- Phaser Editor の左側にある R+ をタップします。
- 青い2Dグリッド中央のすぐ上をタップします。

- 青い2Dグリッド中央のすぐ下をタップします。
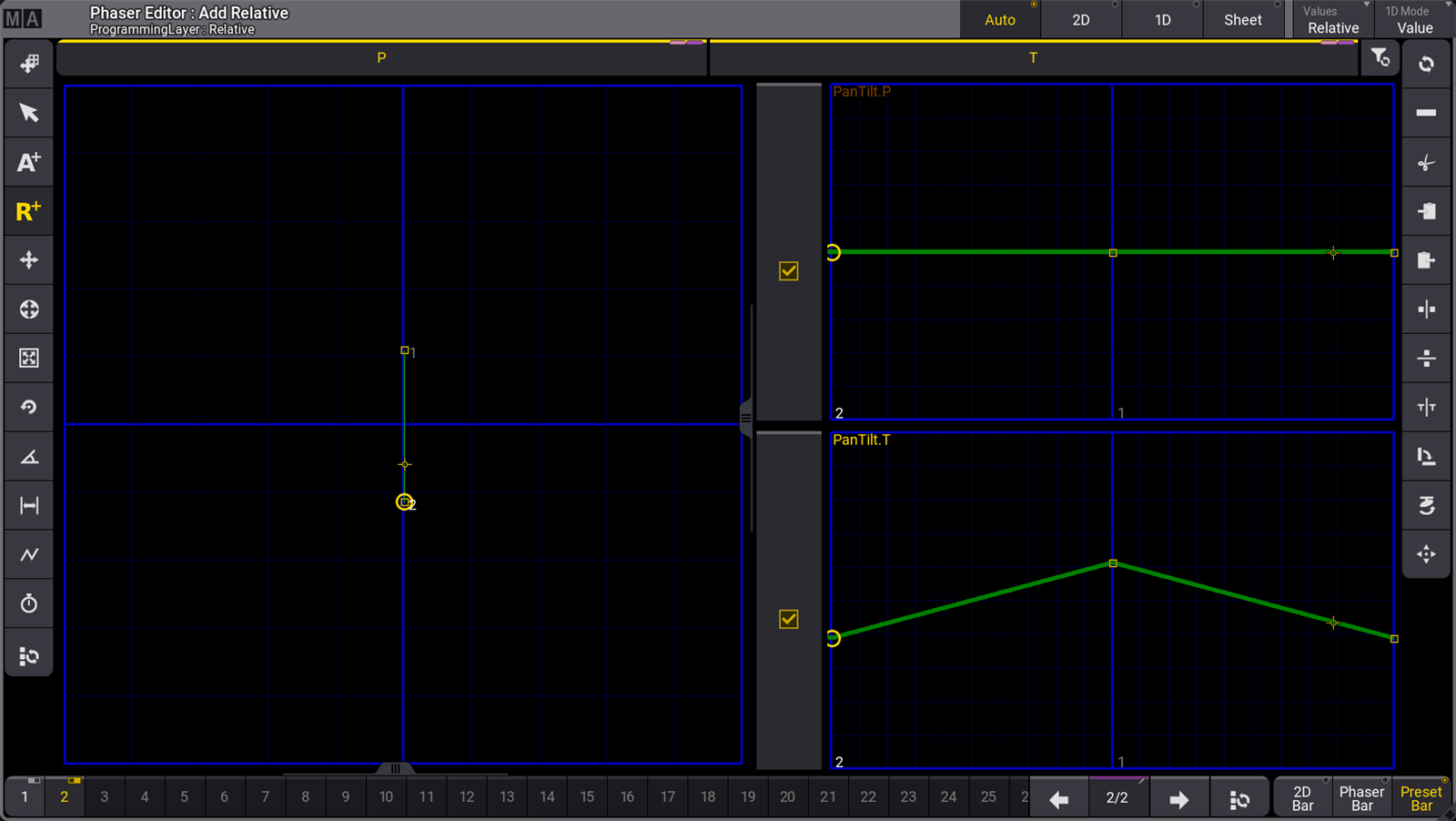
これで2つの Relative ポイントができます。

- Select All Steps (
 ) ボタン(左側メニューの下端、または Step Bar の右端)をタップします。
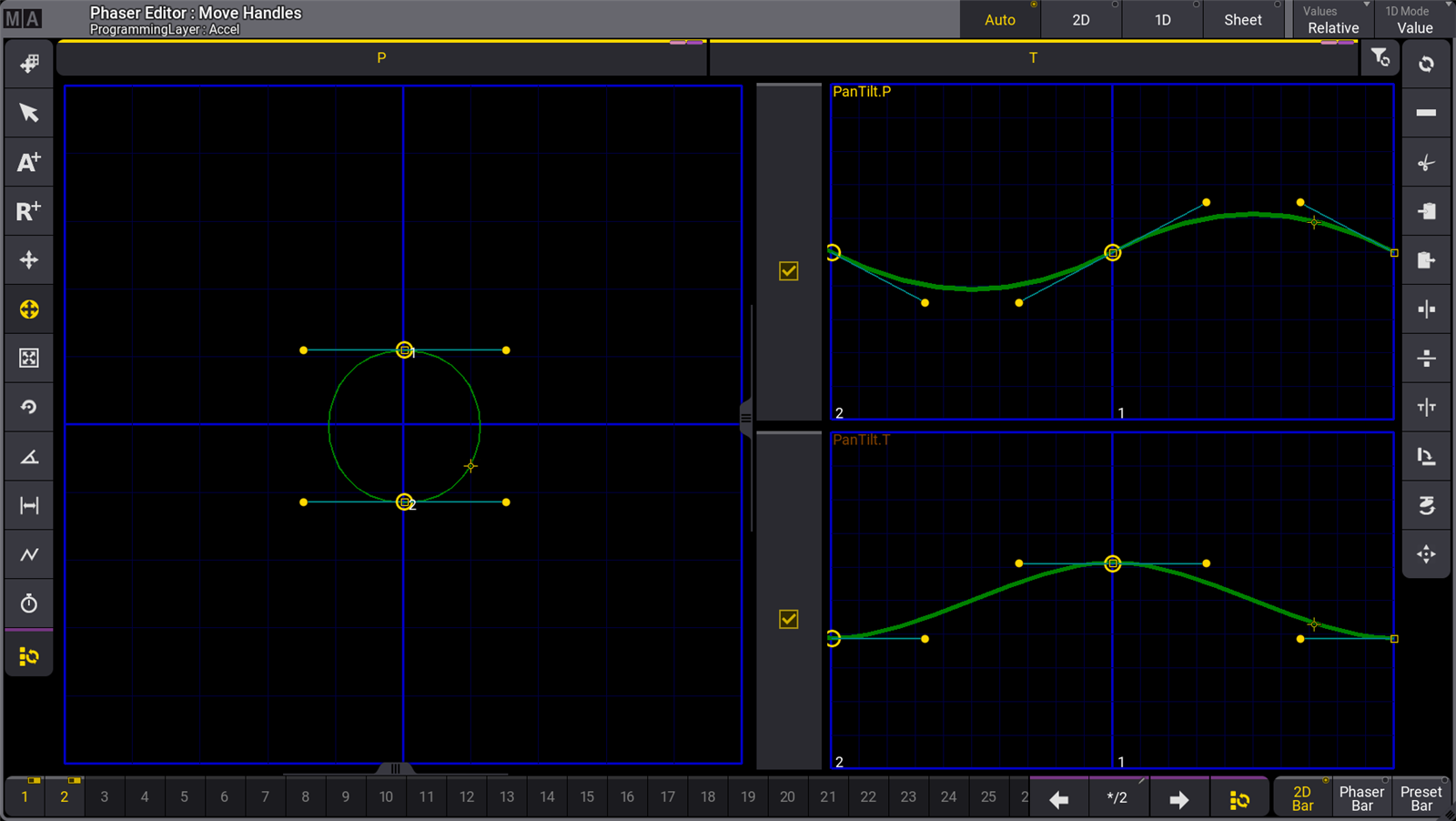
) ボタン(左側メニューの下端、または Step Bar の右端)をタップします。 - Move Handle (
 ) ボタンをタップします。
) ボタンをタップします。 - ステップの1つタップして、水平方向にドラッグします。
- 適切な円を描くようになったら、画面を離してください。

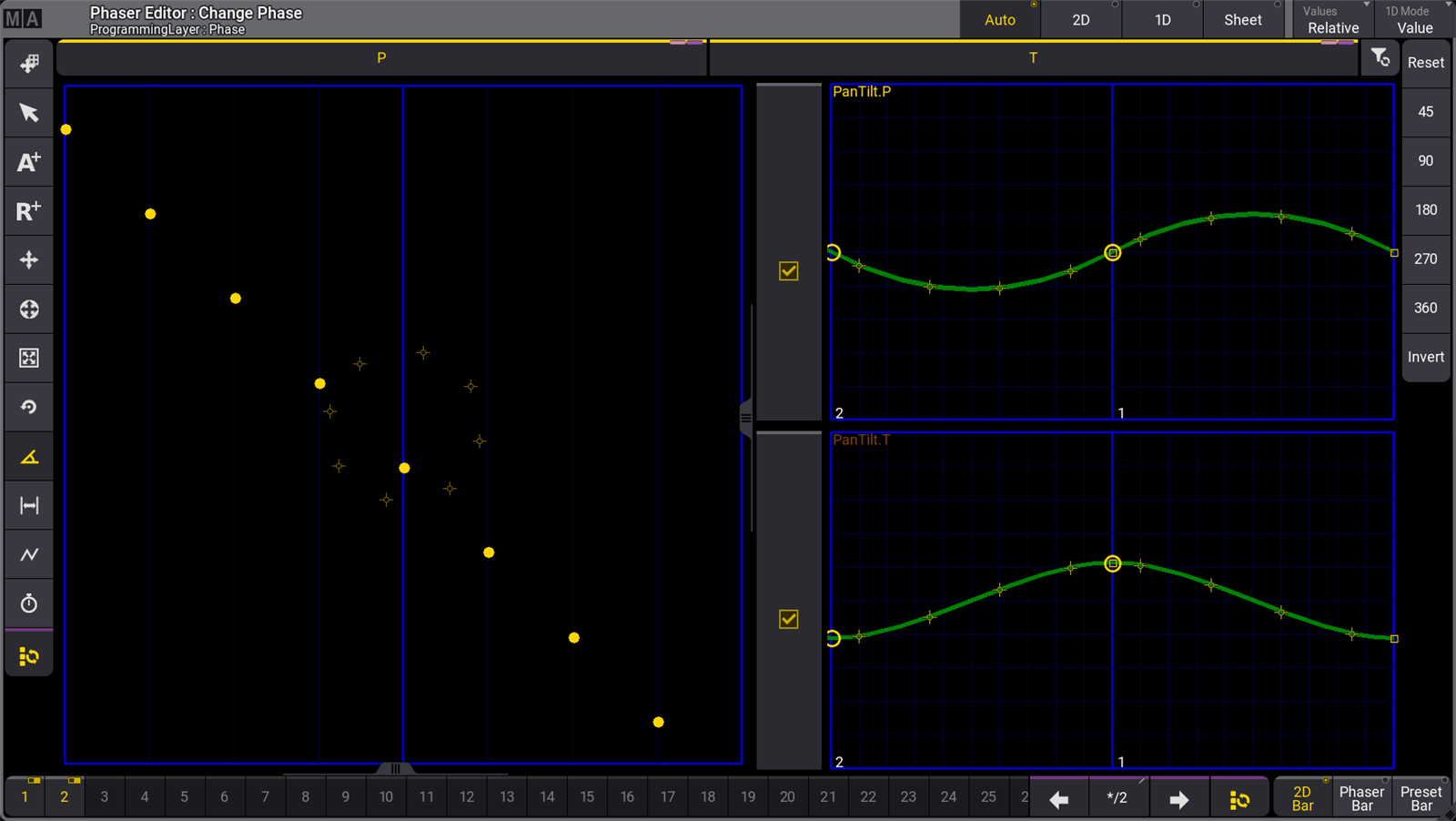
- 左側メニューで Change Phase (
 )ボタンをタップします。
)ボタンをタップします。 - 右側メニューで 360 をタップします。

- これをプリセットとして保存してください。
次に、この相対サークル・フェイザーを静的な Absolute ポジションと組み合わせたキューを作成します。
- 目的のフィクスチャを選択します。
- Dimmer プリセット2の "Open" をタップして、フィクスチャをフル点灯します。
- Position プリセット3の "Center" をタップして、ライトを舞台前方の中央位置に移動します。
- 新しい相対サークルのプリセットをタップしてください。
結果の出力は、フィクスチャが舞台前方中央の周りで円を描いて移動していることを示しています。

必要に応じてさらに編集を続けるか、これを新しいプリセットやキューとして保存してください。