レインボーカラー・フェイザーの作成
このトピックの目次
このトピックでは、レインボーカラー・フェイザーの作成する方法の一例について説明します。この例では、三原色を割り当てた3つのステップでレインボー・チェイスを作ります。またトピックの最後では、ステップの1つが参照している色を変更する簡単な方法を示しています。
必要条件:
- 混色システム(固定のカラーホイールは除く)を持つ何台かのフィクスチャがパッチされたショー。以下の手順では、Demo Show に含まれているフィクスチャとプリセットを用いています。
- 混色システムによって保存された Red、Green、Blue 3色の Color プリセット。追加の例では、White プリセットも使用しています。これらのプリセット、Demo Show ファイルにあります。
- Phaser Editor ウィンドウを開いてください。
- 目的のプリセットを素早く呼び出すために Color プリセットプールを開きます。
- 必須ではありませんが、3D Viewer にフィクスチャを配置していると便利です。
以下のような手順で、フェイザーを作成します。
- 目的のフィクスチャを選択します。下の画面例では、Demo Show でフィクスチャ1〜8を用いています。
- ビームが見えるように、ディマーをフル点灯にします。
- X5 | Step キーを押しながら、Red Color プリセットをタップします。
- X5 | Step キーを押したまま、Green Color プリセットをタップして2番目のステップを作成します。
- X5 | Step キーを押したまま、Blue Color プリセットをタップして3番目のステップを作成します。
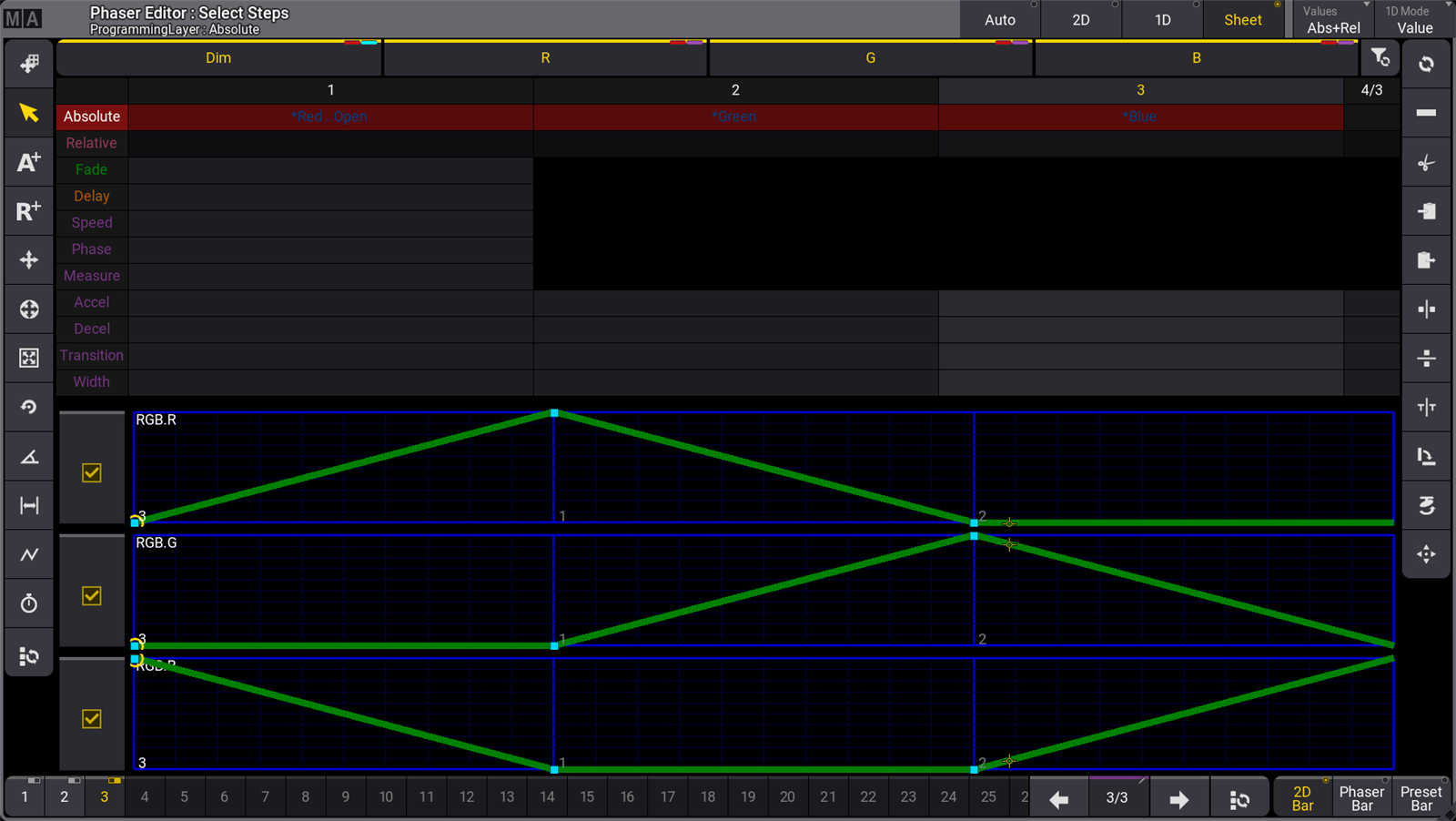
Phaser Editor には、3つステップと参照されているすべてのプリセットが表示されます。

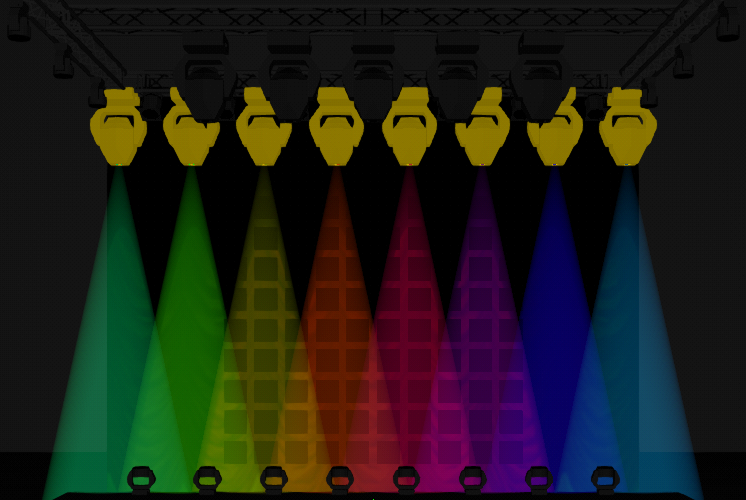
これで、すべてのフィクスチャがレインボーカラーに沿って一緒に変化するようになります。結果がよければ、これをキューやプリセットに保存してください。
重要
上の手順にそのまましたがうと、フェイザーの最初のステップでディマー値がアクティブになります。レインボー・フェイザーに Color 値だけを含めたい場合は、保存前に Dimmer アトリビュートを無効にしてください。
上の手順にそのまましたがうと、フェイザーの最初のステップでディマー値がアクティブになります。レインボー・フェイザーに Color 値だけを含めたい場合は、保存前に Dimmer アトリビュートを無効にしてください。
以下のようにして位相をずらすと、選択されているフィクスチャ間でレインボーカラーを分散させることができます。
- Phaser Editor の左側メニューにある Change Phase (
 )ボタンをタップします。
)ボタンをタップします。 - Phase Editor の右側メニューで 360 をタップすると、フィクスチャが均等に分散されます。
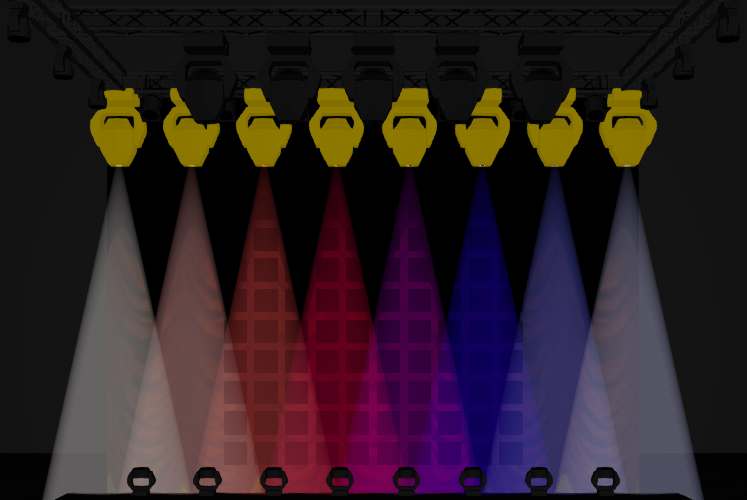
3D ウィンドウは以下のようになります。

これは、プリセットとして保存したり、キューに保存したりできます。
ステップが参照するプリセットを変更する簡単な方法
別の色の組み合わせが必要な場合、次のような手順で素早く変更できます。上例のレインボーがプログラマでアクティブな状態で、X5 | Step 2 と押してから White プリセットをタップすると、ステップ2で用いたプリセットが緑から白に変更され、フィクスチャが赤から白、そして青へと変化するようになります。

結果のフェイザーは、Red、White、および Blue プリセットを参照するようになります。