レイアウト要素の編集
| grandMA3 ユーザマニュアル » レイアウト » レイアウト要素の編集 | Version 2.2 |
To edit a layout element:
- Tap Setup to enable the setup mode in the Layout View window.
-
Tap
 and open the element with the 2 Finger Edit.
and open the element with the 2 Finger Edit.
― または ―
- Tap Setup to activate the Layout Encoder Bar.
- Select the layout elements to edit in the Layout View window.
- Tap Edit Selected in the Layout Encoder Bar to open the layout element editor.
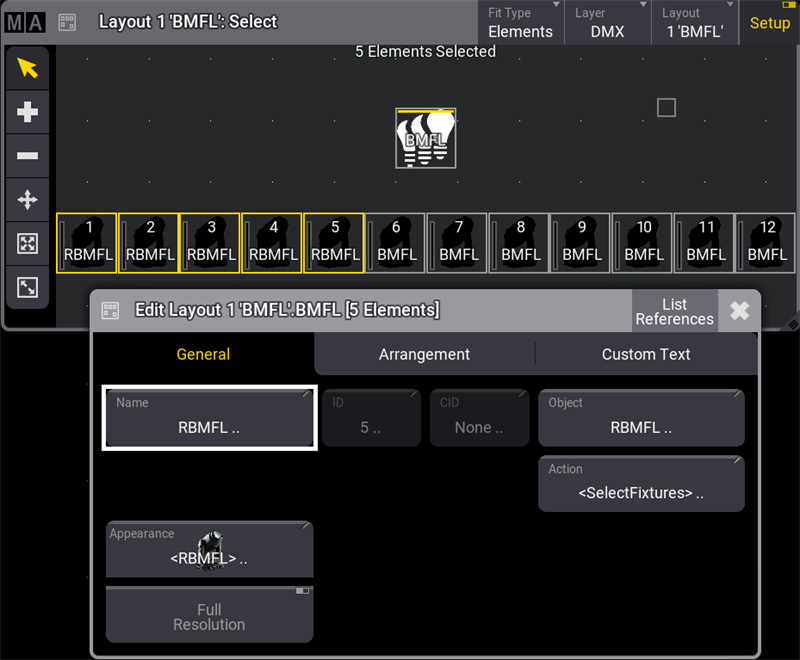
The Edit Layout window is separated into three tabs: General, Arrangement, and Custom Text.
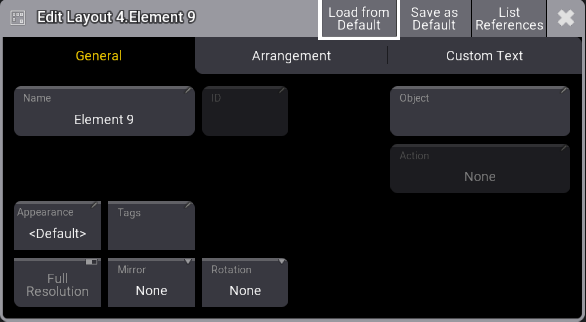
General タブ
レイアウト要素に割り当てられているオブジェクトに関するすべてのプロパティを管理します。

Edit Layout Elements
- Name: Opens the virtual keyboard to enter a name for the selected element.
- ID: When a fixture is assigned to a layout, the fixture ID is displayed here. For more information, see What are Fixtures. When a pool object is assigned, ID represents the pool object number.
- CID: If the IDType is something different than "Fixture", the CID is displayed here. For more information, see Add Fixtures to the Show.
- Object: Opens the Assignment Editor pop-up.
- Action: Opens the Select Action pop-up. Select an action to be performed when tapping an element.
- <Layout Default> will follow the action set for the default layout element. See Create a Layout.
- When set to <Object Default>, it follows the object action of the object itself.
- Appearance: Opens the Select Appearance pop-up. <Default> will use the appearance of the assigned object. For more information, see Appearances.
- Full Resolution: Defines if an image is displayed with its full resolution (enabled) or reduced quality (disabled).
- Mirror: Mirrors the displayed appearance horizontally, vertically, or equally on a layout element.
- Appearance Rotation: Rotates the displayed appearance to 90°, 180°, or 270° degrees.
Layout element defaults can be created by tapping Save as Default in the title bar. Defaults can also be set by pressing Menu and tapping Preferences and Timings.
| 重要 | |
| 高解像度の画像を多数表示していると、グラフィカル・ユーザインターフェースの動作が遅くなることがあります。この場合、ソフトウェアの動作が制限され、画像を低画質でレンダリングします。なお、150ピクセル以下の画像は、常に低画質で表示されます。 |
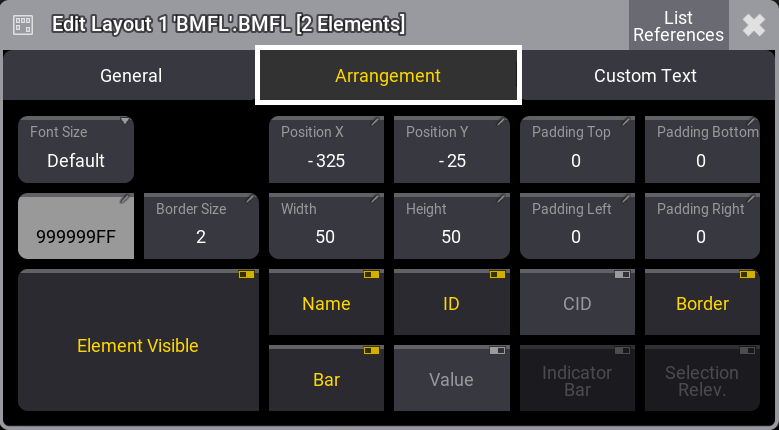
Arrangement タブ
レイアウト要素の位置と外観を管理します。

- Font Size: これらのボタンを用いて、カスタムテキストの配置をカスタマイズできます。レイアウト要素を専用のフォントサイズに設定すると、設定されたサイズでテキストが表示されます。
- Position X および Position Y: レイアウトでのX/Y位置を指定します。
- Padding Top, Padding Bottom, Padding Left, Padding Right: 要素の端と要素内容との間隔です。
- Border Color、Border Size: アウトラインの色とサイズを調整します。
- Width、Height: 要素の寸法を調整します。
- Element Visible: 要素の表示/非表示を切り替えます。
- Name、ID、CID、Boarder、Bar、および Value: レイアウト要素の名前、フィクスチャID、カスタムID、境界線、ディマーバー、および出力値の表示/非表示を切り替えます。
- Indicator Bar: プール・オブジェクトがレイアウト(例: グループ)に割り当てられている場合、その要素上にインジケータバーを表示するかどうかを指定します。
- Selection Relevance: 有効にすると、レイアウト要素の画像が For All または For Some 色で表示されます。詳しくは ウィンドウの設定 - Pool Settings を参照してください。
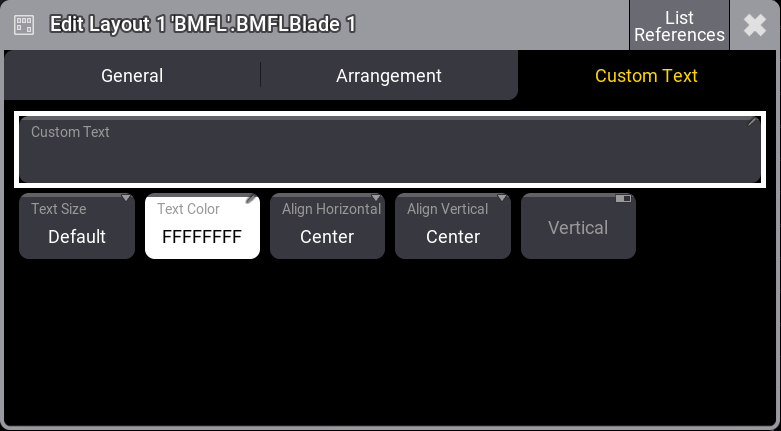
Custom Text タブ

- Custom Text: 要素にカスタム・ラベルを追加します。レイアウト要素上で長すぎて表示できない部分はカットされます。
- Text Size and Text Color: Custom Text のサイズと文字色を個別に設定します。
- Align Horizontal: Custom Text の水平方向の配置です。
- Center: テキストをレイアウト要素の水平方向中央に揃えます。
- Left: テキストの左端を、レイアウト要素の左端に揃えます。
- Right: テキストの右端を、レイアウト要素の右端に揃えます。
- OutsideLeft: テキストの右端を、レイアウト要素の左端に揃えます。
- OutsideRight: テキストの左端を、レイアウト要素の右端に揃えます。
- Align Vertical: Custom Text の垂直方向の配置です。
- Center: テキストをレイアウト要素の垂直方向中央に揃えます。
- Top: テキストをレイアウト要素の内側上端に揃えます。
- Bottom: テキストをレイアウト要素の内側下端に揃えます。
- Above: テキストをレイアウト要素の外側上端に配置します。
- Below: テキストをレイアウト要素の外側下端に配置します。
- Vertical: 有効にすると、テキストが縦向きに表示されます。
| ヒント | |
| 選択した複数のレイアウト要素を同時に編集できます。 |
| ヒント | |
| レイアウト要素の選択順によって、配置順が決まります。 |
| ヒント | |
| 異なるプロパティ値を持つ複数のレイアウト要素を選択した状態で、レイアウト要素のプロパティを切り替えると、それらは同時に切り替わって同じ値になります。 |
例
選択した複数のレイアウト要素を同時に編集するには、以下のようにします。
- タイトルバーの Setup をタップして有効にします。
- Layout Viewer ウィンドウで、さまざま フィクスチャを選択します。
- レイアウト・エンコーダバーの Edit Selected をタップして Layout Element Editor を開きます。詳しくは レイアウト・エンコーダバー を参照してください。
- Name ボタンをタップすると仮想キーボードが開きます。新しい名前を入力して Enter をタップします。
- Edit Layout ダイアログを閉じます。