Effects ビュー
このトピックの内容
画面1で Effects エディタビューに移るには、卓で Effect を押すか、プリセットタイプビューのタイトルバーにある (Loop) アイコンをタップします。
Effects ビューを画面2で開くには、ビューバー の More... をタップし、Effects を選んでください。

Effects ビューは、Fixtures ビュー で選択されているフィクスチャと、プリセットタイプバーで選択されているプリセットタイプに応じて変わります。
以下のプリセットタイプでは、定義済みエフェクトを利用できます。
- Dimmer
- Position
- Gobo
- Color
- Beam
- Focus
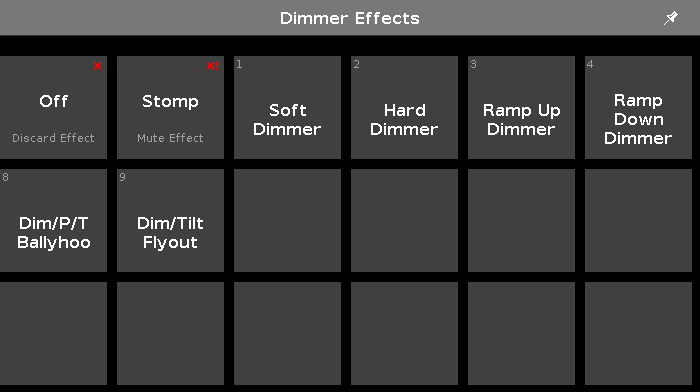
Dimmer Effects ビューに移るには、プリセットタイプバーで Dimmer を選びます。
タイトルバーには、どのエフェクトのビューにいるかが表示されます(例: Dimmer Effects)。
ビューの左側にあるタイルは、選択されているフィクスチャとプリセットタイプで利用可能なエフェクトです。
画面2の Effects ビューには、利用可能なエフェクトのだけが表示されます。
ビューの右側にあるボタンは、エフェクトに対する追加オプションです。
現在選択されているエフェクトのタイルには、周りに白い枠が表示されます。
左上隅には、エフェクトのオブジェクト番号が表示されます。
Off Effects
すべての Effect ビューには、Off 機能があります。
Off をタップすると、プログラマにあるフィクスチャ・セレクションから、動作中のエフェクトが放棄されます。
例えば Dimmer Effects ビューで Off をタップした場合、すべての Dimmer エフェクトがプログラマから放棄されます。
例:
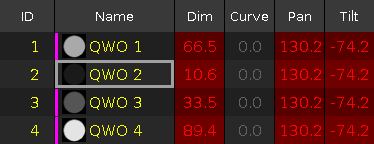
プログラマに動作中の Dimmer エフェクトがあり、Pan/Tilt 値が追加されているとします。

選択されているフィクスチャからエフェクト値だけを放棄したい場合は、Dimmer Effects ビューを開いて Off をタップしてください。

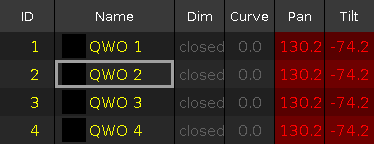
Dimmer エフェクトが、プログラマから放棄されます。
Stomp Effects
すべての Effect ビューには、Stomp 機能があります。
Stomp をタップすると、エクゼキュータに保存されている動作中エフェクトがミュートされます。
Stomp を解除するには、Clear を押してください。
例:
キュー1に Dimmer エフェクトを保存したとします。このエフェクトをキュー2でミュートします。
- Fixtures ビューで、キュー1のエフェクトをミュートするフィクスチャを選択します。
- Dimmer Effects を開いて Stomp をタップします。
- Store Cue 2 Please と押してください。
キュー1で Dimmer エフェクトが開始され、キュー2でそれがミュートされます。
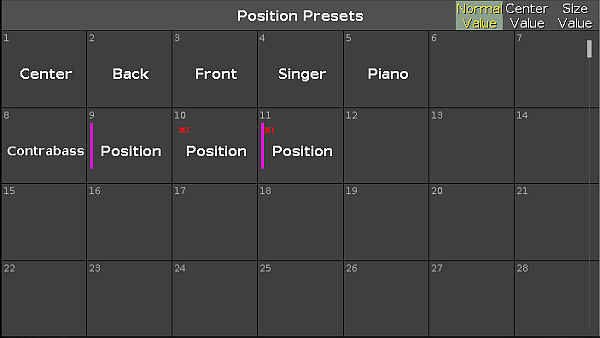
Position Presets での Stomp Effect
Stomp エフェクトをプリセットに保存すると、プリセットプールでこのエフェクトに赤い感嘆符が表示されます。

Stomp エフェクトを保存するには、まずエフェクトを実行してください。
エフェクト・オプション
エフェクト・オプションは、画面の右側にある以下の7個のボタンです。
Direction <>:
プログラマに実行中のエフェクトを持つフィクスチャがある場合、このボタンを利用できます。
タップすると、エフェクトの方向(左から右/右から左)が切り替わります。
Shuffle Selection:
プログラマでフィクスチャを選択している場合、このボタンを利用できます。
タップすると、フィクスチャの選択順がシャッフルされます。これは、Macros プール にある "Shuffle Selection" マクロと同じです。
Sync:
Sync ボタンは、エフェクトがプログラマで動作している場合に利用できます。
タップすると、それらのエフェクトが同期します。
詳しくは SyncEffects コマンド を参照してください。
Align >:
Align モード > を選択します(Align キー を参照)。
Align <:
Align モード < を選択します(Align キー を参照)。
Align ><:
Align モード >< を選択します(Align キー を参照)。
Align Off (デフォルト):
Align モード Off を選択します(Align キー を参照)。
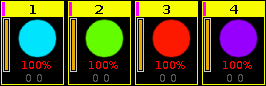
Dimmer エフェクト
dot2 では、6種類の定義済み Dimmer エフェクトを利用できます。
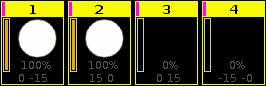
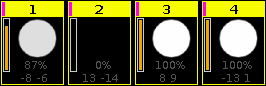
Soft Dimmer (オブジェクト番号1):
ディマーを滑らかに開閉します。

Hard Dimmer (オブジェクト番号2):
ディマーを断続的に開閉します。

Ramp Up Dimmer (オブジェクト番号3):
ディマーが100%にスナップした後、0%へゆっくりとフェードします。

Ramp Down Dimmer (オブジェクト番号4):
ディマーが0%にスナップした後、100%へゆっくりとフェードします。

Dim/P/T Ballyhoo (オブジェクト番号8):
Soft Dimmer エフェクトに Pan/Tilt の動きを加えたものです。
これは、Position エフェクトにもあります。

Dim/Tilt Flyout (オブジェクト番号9):
フィクスチャは Position 1から Position 2 に移動します。
Position 2 に達すると、ディマーは0%にフェードし Position 1 に戻ります。

Position エフェクト
dot2 では、8種類の定義済み Position エフェクトを利用できます。
Circle (オブジェクト番号5):
フィクスチャが円状に動きます。
Pan Sinus (オブジェクト番号6):
滑らかな Pan エフェクト。フィクスチャの Pan が現在位置の周りで変化します。例: 現在位置 0 から -15〜15 の範囲で変化。
Tilt Sinus (オブジェクト番号7)
滑らかな Tilt エフェクト。フィクスチャの Tilt が現在位置の周りで変化します。例: 現在位置 0 から -15〜15 の範囲で変化。
Dim/P/T Ballyhoo (オブジェクト番号8):
Dimmer エフェクトの Dim/P/T Ballyhoo を参照してください。
Dim/Tilt Flyout (オブジェクト番号9):
Dimmer エフェクトの Dim/Tilt Flyout を参照してください。
Pan Half Sinus (オブジェクト番号22):
滑らかな Pan エフェクト。フィクスチャの Pan が、現在位置を開始位置として変化します。例: 現在位置 0 から 30 までの範囲で変化。
Tilt Half Sinus (オブジェクト番号23):
滑らかな Tilt エフェクト。フィクスチャの Tilt が、現在位置を開始位置として変化します。例: 現在位置 0 から 30 までの範囲で変化。
Figure 8 (オブジェクト番号24):
フィクスチャが八の字状に動きます。現在位置が中心になります。
Gobo エフェクト
dot2 では、3種類の定義済み Gobo エフェクトを利用できます。
2 Gobo (オブジェクト番号10):
ゴボホイール上の二つゴボの間で変化します。
エフェクト・モードの Gobo プリセットタイプビュー で、ゴボを High/Low 値とともに選択します。

Gobo <> (オブジェクト番号11):
ゴボ回転スピードのエフェクト。
Gobo Index (オブジェクト番号12):
ゴボ位置のエフェクト。
Color エフェクト
dot2 では、4種類の定義済み Color エフェクトを利用できます。
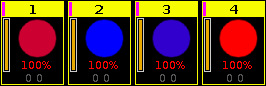
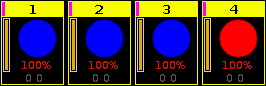
2 Color Soft (オブジェクト番号13):
2色間で滑らかに変化する Mix Color エフェクトです。

2 Color Hard (オブジェクト番号14):
2色間で断続的に変化する Mix Color エフェクトです。

RGB Rainbow (オブジェクト番号15):
RGB間で虹のように滑らかに変化する Mix Color エフェクトです。

Colorwheel 2 color (オブジェクト番号16):
2色間で変化する Color Wheel エフェクトです。
Beam エフェクト
dot2 では、3種類の定義済み Beam エフェクトを利用できます。
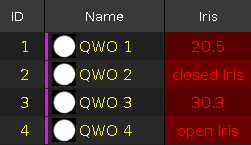
Iris (オブジェクト番号17):
アイリスを開閉します。

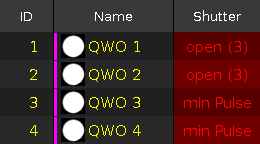
Shutter (オブジェクト番号18):
シャッターを開閉します。

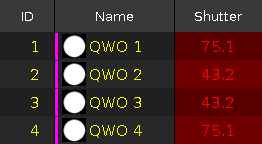
Strobe (オブジェクト番号19):
高/低速のストロボの間で変化します。

Focus エフェクト
dot2 では、2種類の定義済み Focus エフェクトを利用できます。
Zoom (オブジェクト番号20):
ワイド/ナロー間で変化します。
Focus (オブジェクト番号21):
フォーカスが最小/最大間で変更します。
エンコーダバー機能
デフォルトのエンコーダ・スピードでは、値の小数部が変わりません。
 を押してスピードを "slow" に切り替えると、少数部を変更できます。
を押してスピードを "slow" に切り替えると、少数部を変更できます。
また  キーを押しながら
キーを押しながら  を押してスピードを "ultra slow" に切り替えると、DMXの1ステップと等しくなります。
を押してスピードを "ultra slow" に切り替えると、DMXの1ステップと等しくなります。

エンコーダの副機能を用いるには、 キーを押しながら操作してください。
キーを押しながら操作してください。
電卓ビュー を開くには、エンコーダを押してください。
設定についての詳細は、エフェクトとは を参照してください。
High Value または Low Value:
High Value または Low Value を選択するには、エンコーダを左右に回します。
Speed:
Speed のBPM(ビート/分)を選択するには、エンコーダを左右に回します。
Phase:
Phase を選択するには、エンコーダを左右に回します。
Width または Softness:
Width または Softness を選択するには、エンコーダを左右に回します。
Groups と Blocks
Effect エンコーダバーで、Groups と Blocks を有効にできます。
Groups と Blocks を表示するには、MA を押します。

- 電卓で番号を入力するには、Groups または Blocks をタップしてください。
Groups:
選択されているフィクスチャを、同方向に動くグループに分割します。
例:
2グループを作成した場合、以下のようになります。
- 最初のフィクスチャは、最初のグループに追加されます。
- 2番目のフィクスチャは、2番目のグループに追加されます。
- 3番目のフィクスチャは、最初のグループに追加されます。
- 4番目のフィクスチャは、2番目のグループに追加され、以下同様に続きます。
Blocks:
選択されているフィクスチャを、要素として機能する小グループに分割します。
例:
10台のフィクスチャによる単純な Dimmer チェイサーを作成したとします。
- Block 値を 2 に設定します。
- フィクスチャ1と2が、同じ方向に一緒に動いていることが分かります。
- フィクスチャ3と4に対しても、同じ原則が適用されます。
None:
エフェクトは、すべてのフィクスチャで動作します。
暗背景は、キューやプリセットの編集時に Groups および Blocks が Effects エディタに引き継がれないことを表しています。
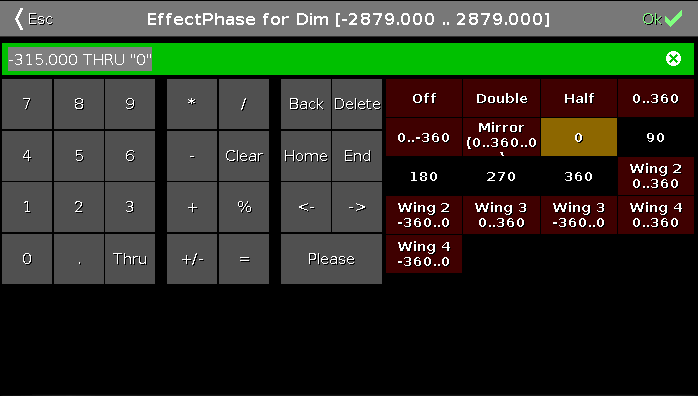
Wings
Wings は、選択されているフィクスチャをより小さなグループに分割します。それらのグループは、互いに反転した動作になります。
例:
10台のフィクスチャによる単純な Dimmer チェイサーを作成したとします。それらは左から右に動きます。
- Wing を 2 に設定します。
- 前半の5台のフィクスチャは、左から右に動きます。
- 後半の5台のフィクスチャは、右から左に動きます。
- フィクスチャは互いに同期して動きます。
- フィクスチャを選択します。
- Effect を押します。
- エフェクトを選びます。
- Phase をタップすると EffectPhase 電卓が開きます。

Wings を利用するには、以下の数値が表示されている6個の定義済み Wings ボタンの一つを選んでタップします。
0...360:
エフェクトは中央から始まり、各側に向かい平行して動きます。
-360...0:
エフェクトは各側から始まり、中央に向かい平行して動きます。